Ubuntu20.04下,搭建hexo个人博客
一些说明和资源
所使用到的软件版本:
| Ubuntu | Nginx | Git | hexo |
|---|---|---|---|
| 20.04 LTS | 1.18.0 | 2.25.1 | 5.4.0. |
其他说明:这里所演示的是在 VirtualBox 中进行的,实际工作场景可以是云服务器上
(因为我通常在虚拟机折腾完之后再同步到服务器hhh)
大致的布局和思路
安装Ubuntu 20.04 LTS
这里先挖个坑,后续再补充文章…
这里可以参考这位老哥的:安装Ubuntu 20.04 LTS服务器的图文教程
服务端
安装并配置Nginx
安装
先更新源:
1 | 获得源上的软件包列表信息 |
然后安装:
1 | -y 表示yes |
启动服务器:
1 | systemctl start nginx |
nginx默认的配置文件的路径是:/etc/nginx/
修改配置文件
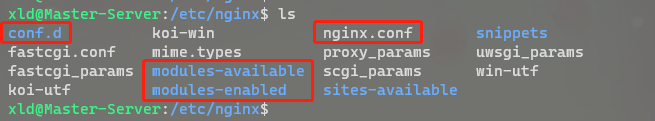
我们可以看到/etc/nginx/ 目录下的文件
正常来说应该是 nginx.conf 这个文件,我们编辑它:
1
sudo vim nginx.conf
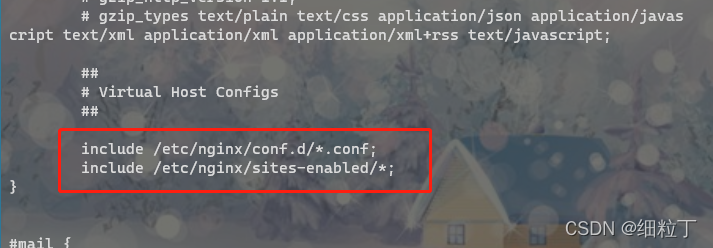
打开后并没有在http下看到我们熟悉的server、listen这些熟悉的东西,但是会看到有这么两行:
所以我们可以在 /etc/nginx/conf.d/*.conf下进行配置
1 | sudo cp sites-available/default conf.d/default.conf |
IP改为自己的IP
root改为自己的资源路径,这里要与后面Git的勾子对应
1 | server { |
配置完记得保存然后重新加载一下,这里列出几个常用的nginx命令:
1 | nginx -t // 查看nginx状态(用来测试配置是否正确) |
*创建hexo文件夹
1 | cd ~ |
Git仓库
Git安装和用户创建
安装git:
1 | sudo apt-get install git |
注:这里往后基本上都是root在进行的,注意切换!
配置git用户:
1 | adduser git |
修改权限:
1 | chmod 740 /etc/sudoers |
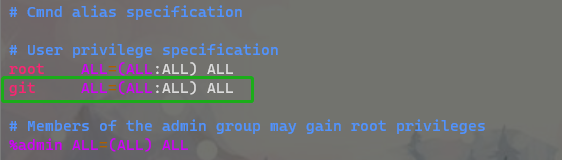
定位到这里,加上 git用户这一行
然后保存并退出,将sudoers文件权限改回原样:
1 | chmod 400 /etc/sudoers |
设置git用户的密码:
1 | sudo passwd git |
切换到git用户,然后在~目录下创建 .ssh 文件夹:
1 | su git |
生成公钥密钥文件:
1 | ssh-keygen |
将公钥文件复制一份:
1 | cp id_rsa.pub authorized_keys |
修改authorized_keys的权限:
1 | chmod 755 ~ |
然后保存并退出后,我们就可以利用ssh连接和登陆git用户啦~
Git的勾子hooks
创建仓库
1 | su root |
在 /home/git/blog.git/hooks 下创建一个 post-receive 文件
把提交到 /home/git/blog.git 仓库里的文件同步到 /home/xld/hexo(上文nginx的root资源目录) 中。
1 | cd blog.git/hooks/ |
在 post-receive 中添加以下内容:
1 | #!/bin/bash |
保存退出,添加可执行权限:
1 | chmod +x /home/git/blog.git/hooks/post-receive |
给 /home/xld/hexo/ 添加写权限:
1 | cd /home/xld/ |
本地端
安装node.js
菜鸟教程,你值得拥有:Node.js 安装配置
hexo
进入到你的blog文件夹下(比如我是windows,就cmd进入到 E:\blog 目录下)
安装&初始化
安装
1 | npm install -g hexo-cli |
初始化一个博客
1 | hexo init |
启动博客
1 | hexo s |
启动之后我们就可以在浏览器输入localhost:4000进行访问了
然后你就可以看到 Hello World 文章和它的四个常用命令
部署到服务端
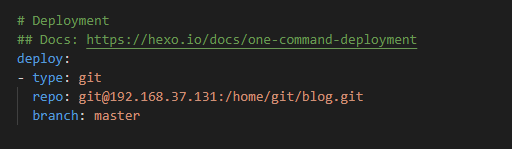
打开文件夹下的 _config.yml 文件:
找到 deploy 这一项,然后按格式添加自己的仓库地址
(如果你有多个仓库的话,按格式接着写就能一次性git上去)
保存退出,然后顺便把服务端也停掉(上面的 hexo s)
清除旧文件&重新生成&发布:
1 | hexo clean & hexo g & hexo d |
直接 $ hexo d 也行,只不过说一下可以这么用而已……
之后等他自动执行发布就好了,如果有提示你输入git用户/密码,照着输入就行
之后有ssh就会方便一点
访问服务端进行浏览
返回 Ubuntu LTS 上,在 /home/xld/hexo 应该能看到 hexo 自动发布的东西
如果你 nginx 没啥问题的话,这时在其他电脑的浏览器上,输入IP地址,就能访问到刚刚那篇 Hello World 文章啦~
再回过头来看开局的那张图。。。
这简陋的界面多少都有点接受不了吧…这时就可以去到hexo官网 找到一个自己喜欢的主题进行魔改吧~